如果大家有找 廣告代理商 或從事 數位行銷,相信對Google Analytics事件追蹤一定不陌生,如果您的網站不是電商購物車平台,就不會有銷售業績來當作評斷廣告代理商績效的依據,此時就必須藉由追蹤事件來判定網站的轉換率好不好,目前 Facebook Pixel 以及 Google Analytics 皆可在後台設定事件,幫助數位行銷人員分析網站。
Google Analytics(以下簡稱 GA )是Google公司提供的數據分析工具,相信在數位行銷行業大多數的人都用過這個,GA可以提供給我們網站流量以及統計數據,經由這些資料我們就可以分析用戶是從哪邊的渠道進站,或是哪個商品最多人停留,哪一些商品跳出率最高,GA還可了解使用者年齡層、性別、興趣、地區分佈或是透過什麼裝置,從這些數據進改變行銷策略,達到最高的轉換價值。
設定GA事件的方法有三種,「gtag」、「analytics.js」都是要在網站的每一頁放上程式碼,但大多數的數位行銷人員對程式碼都相當的陌生,因此大大增加了設定的難度,因此本文章使用的工具是Google Tag Manager (以下簡稱GTM),只要在每一頁網頁埋上GTM的追蹤碼,未來就不必在網頁中加上任何一段code,GTM可以說是數位行銷人員的最大利器。
本篇GTM設定事件的教學,將會教導大家如何利用GTM設定GA的表單提交事件,接著就可以在GA報表中,觀察訪客填寫表單的情況,如果大家實做過後有什麼問題,歡迎大家點選頁面旁的FB聊天圖示,或是填寫聯絡表單,小編會盡快回覆您的問題。
1、製作聯絡表單
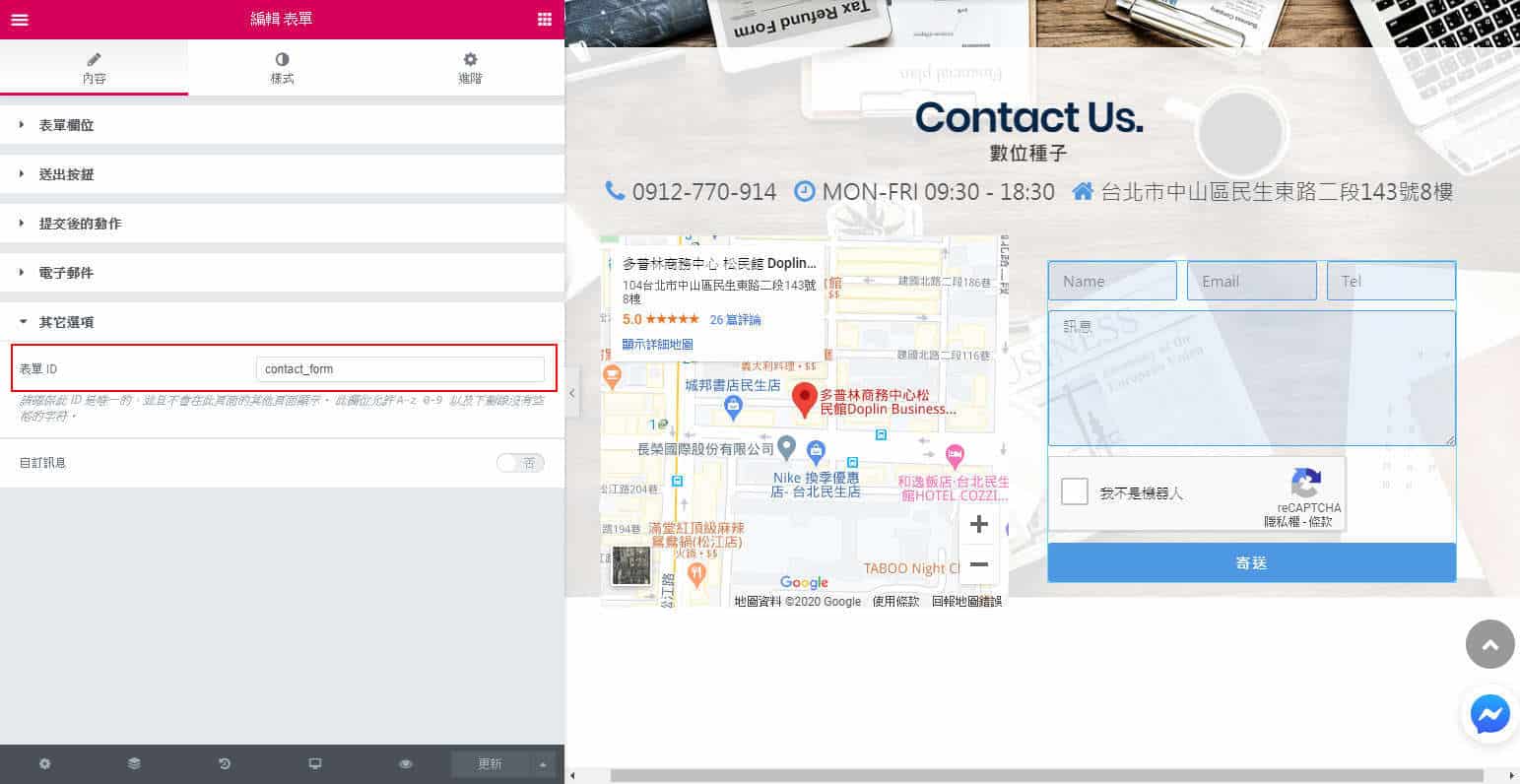
範例網站使用WordPress製作,表單使用Elementor Pro的表單功能,並設定表單的Form ID。
範例的網址為:https://www.digit-seed.com/contact/
2、使用 Chrome開發人員工具
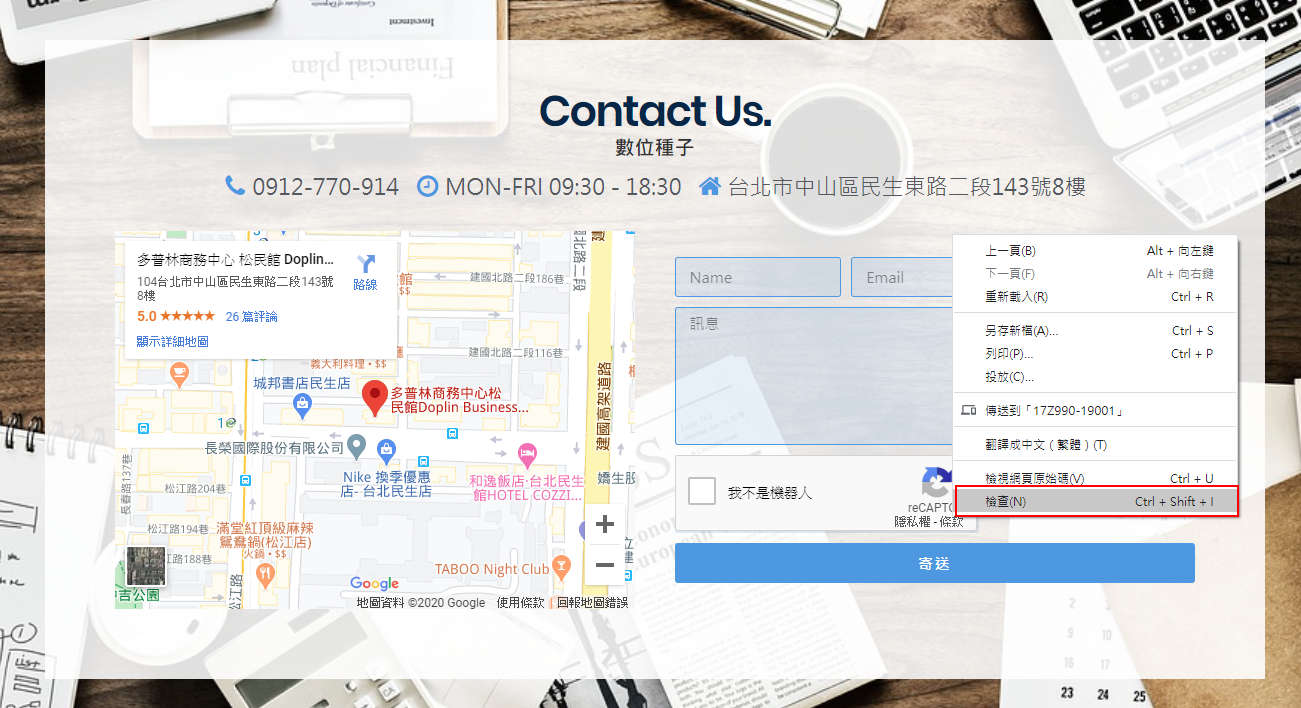
進入表單的頁面後,盡量於表單附近點選滑鼠右鍵,點選檢查。
3、尋找 Form ID
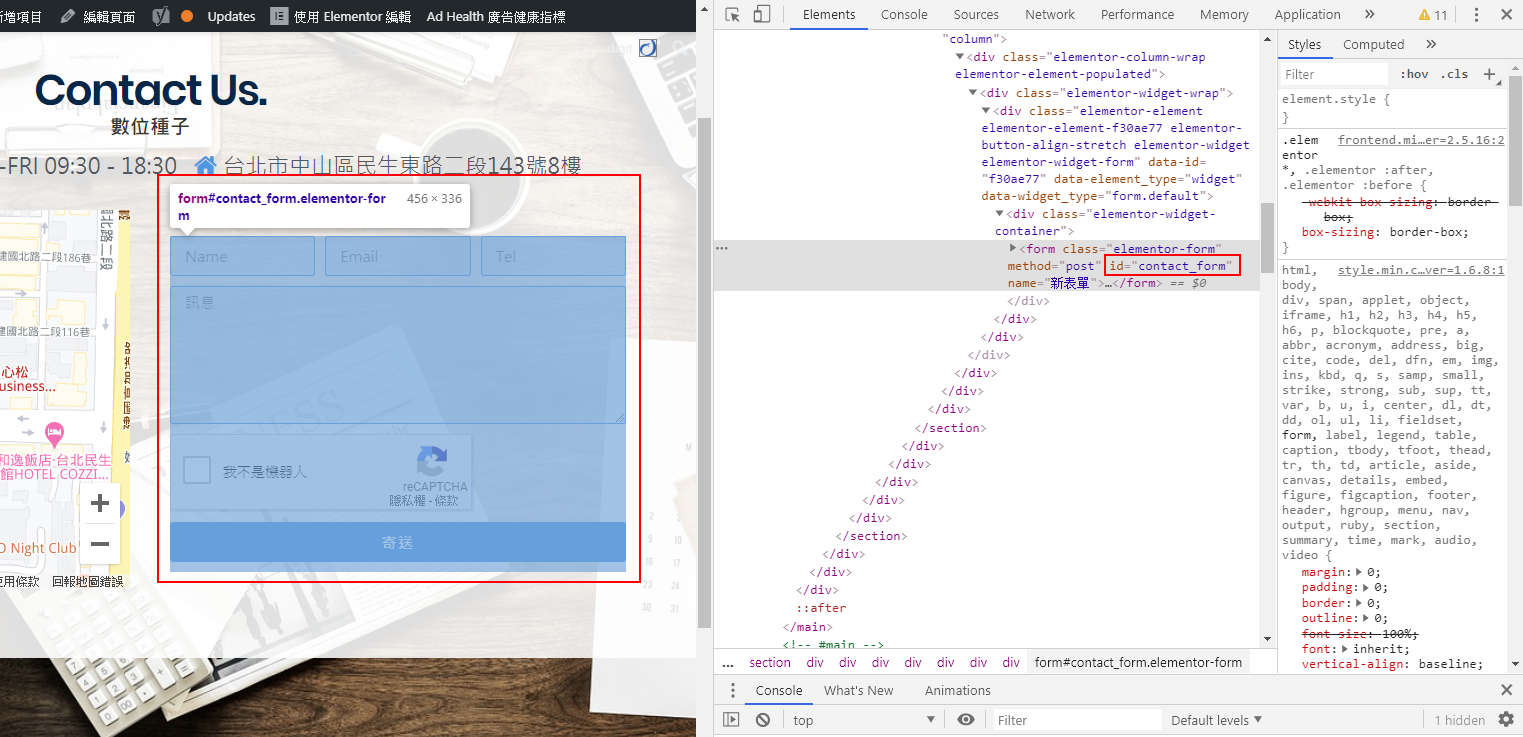
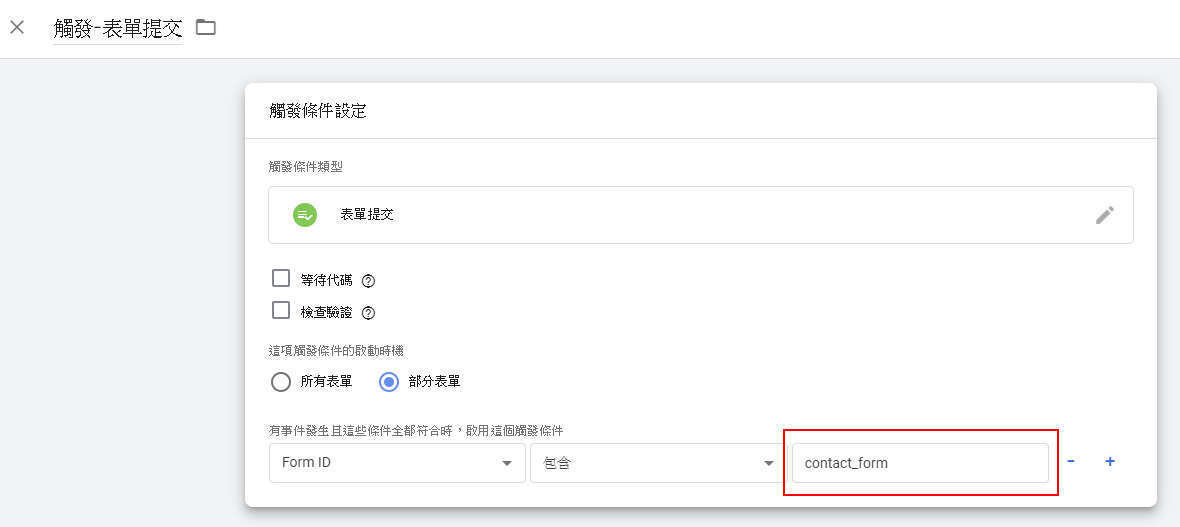
右側出現網頁HTML程式碼,找尋Form項目,即可找到 Form 的 ID,此網站表單的ID為「 contact_form 」
在這裡可以特別觀察到,當滑鼠位於左側的Form程式碼的段落時,網頁裡的表單區塊也會呈現藍色,這代表此區域為Form無誤。
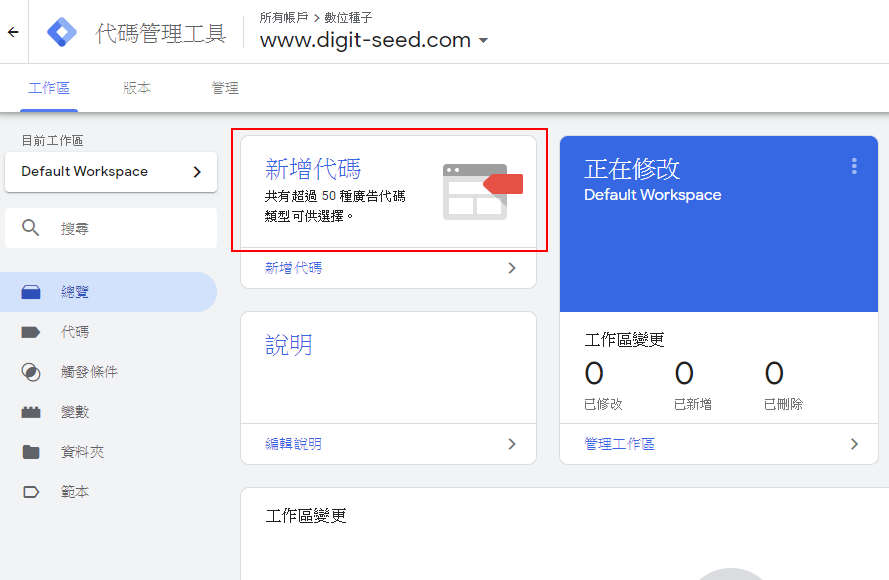
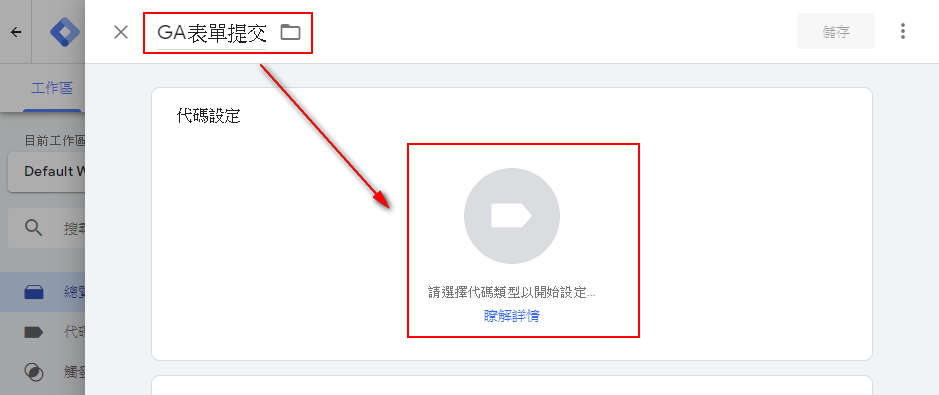
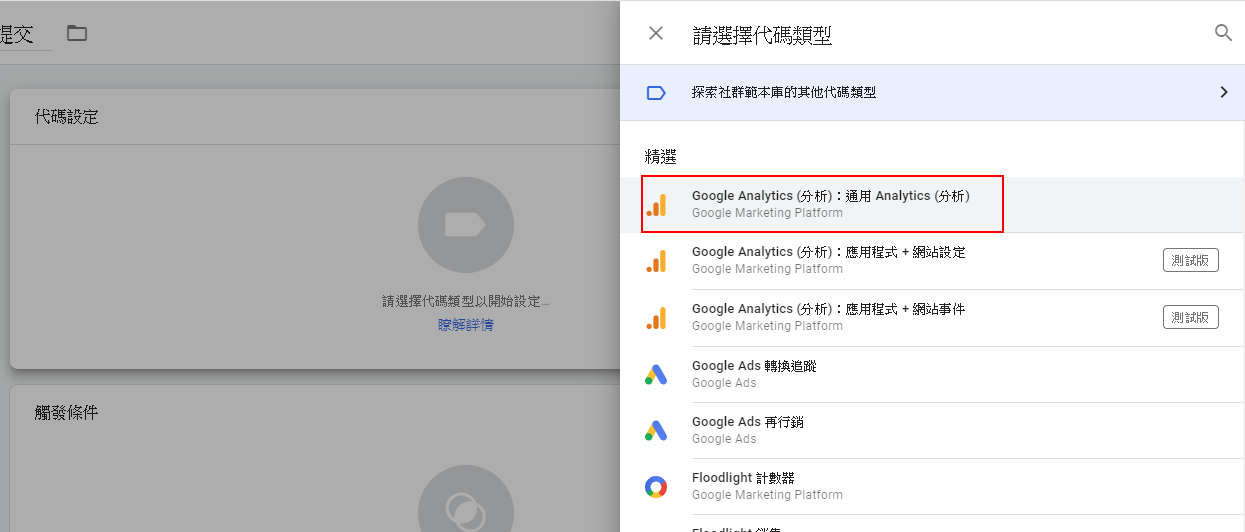
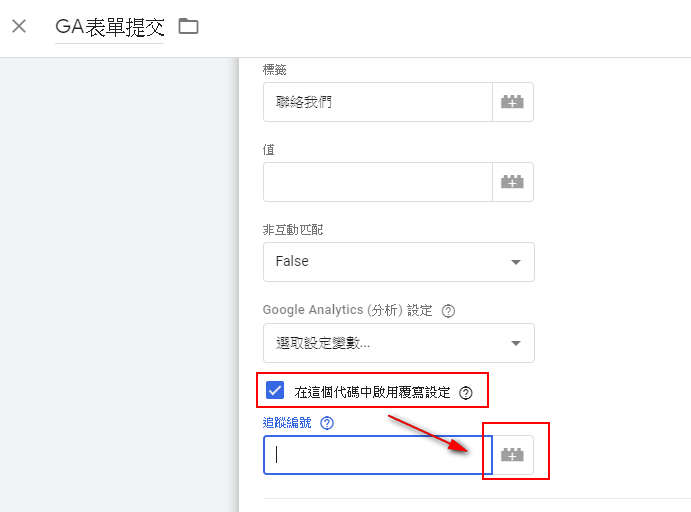
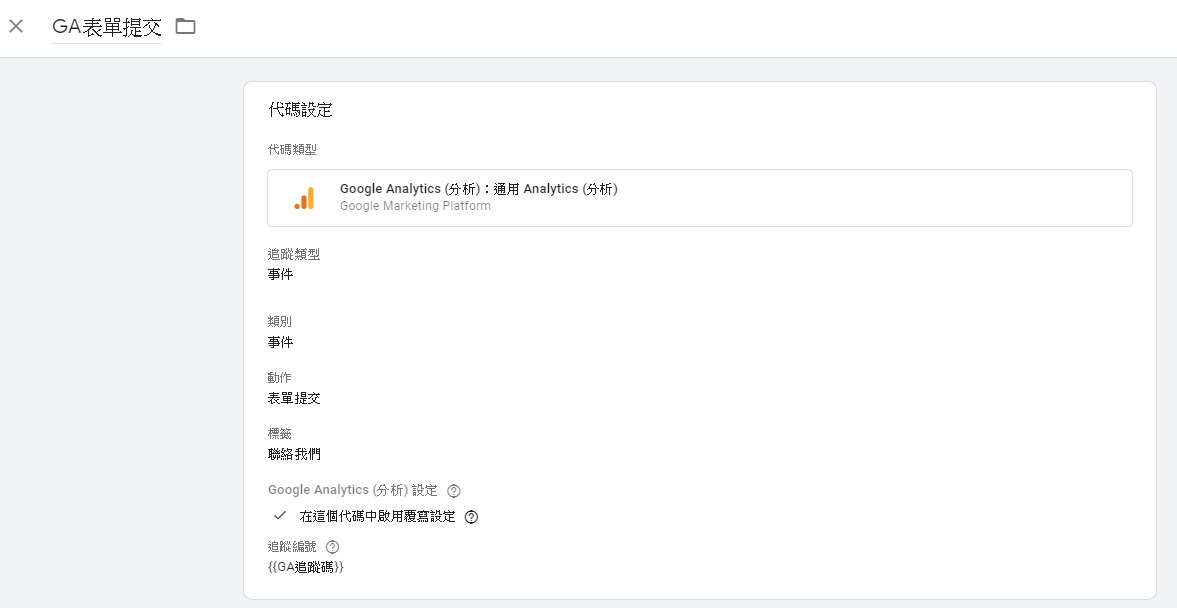
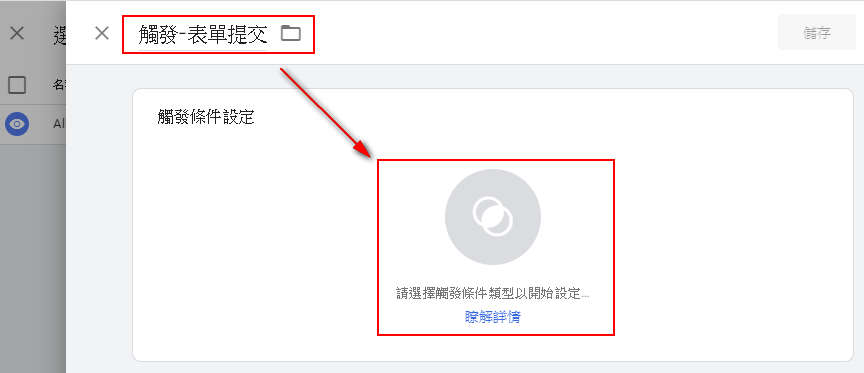
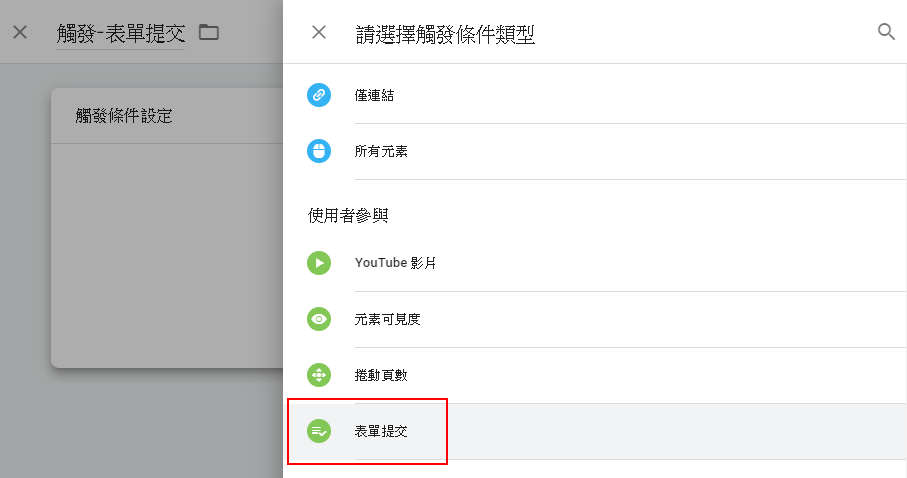
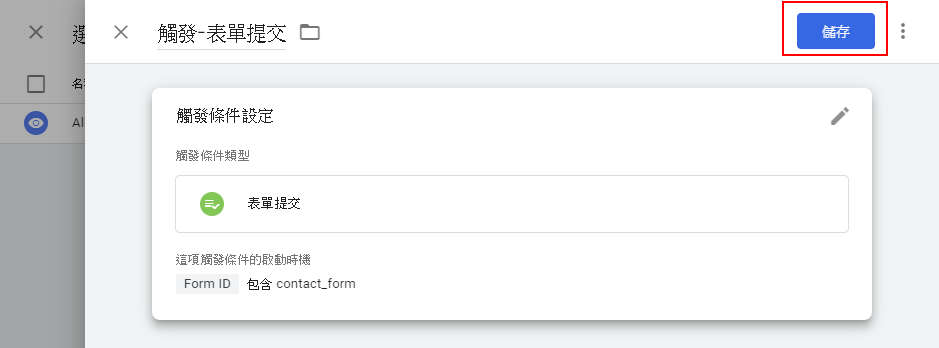
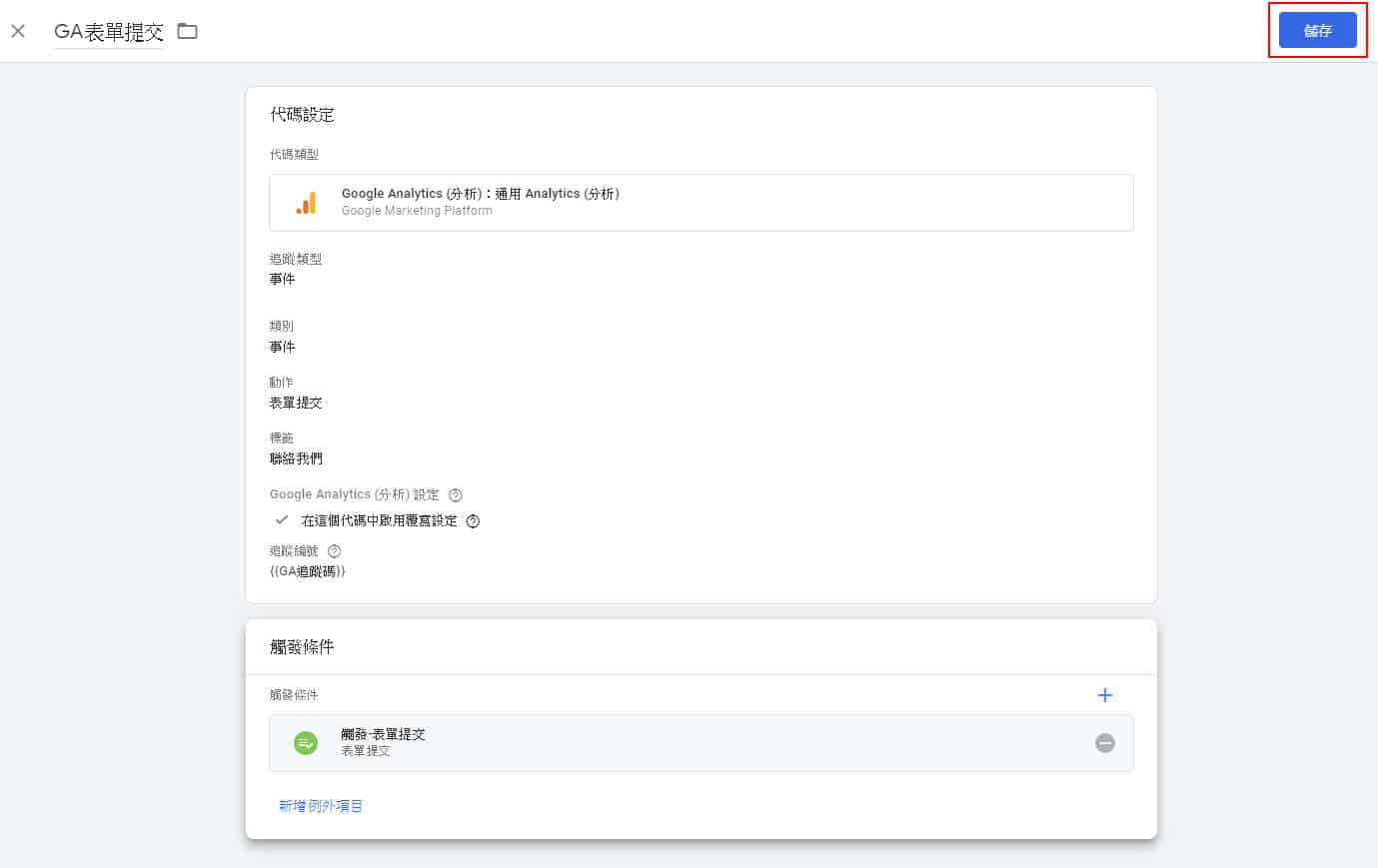
新增 GTM事件
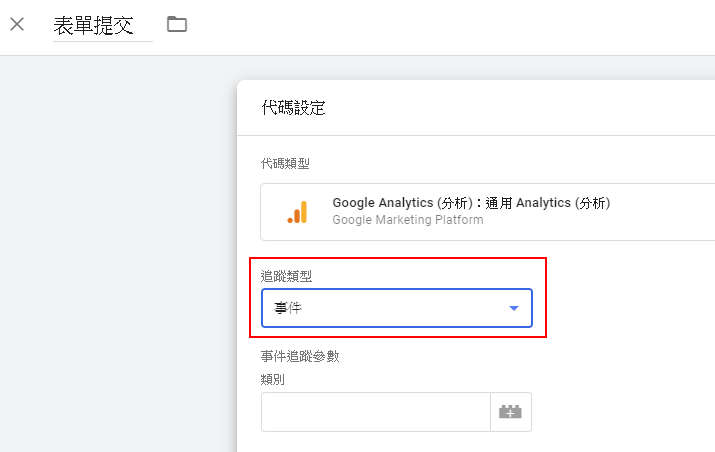
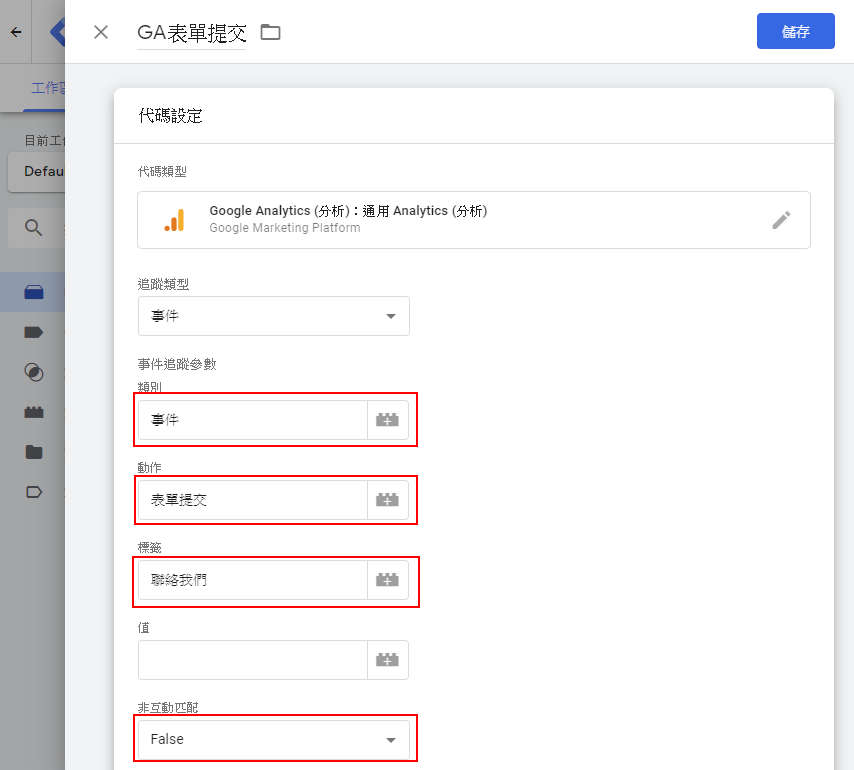
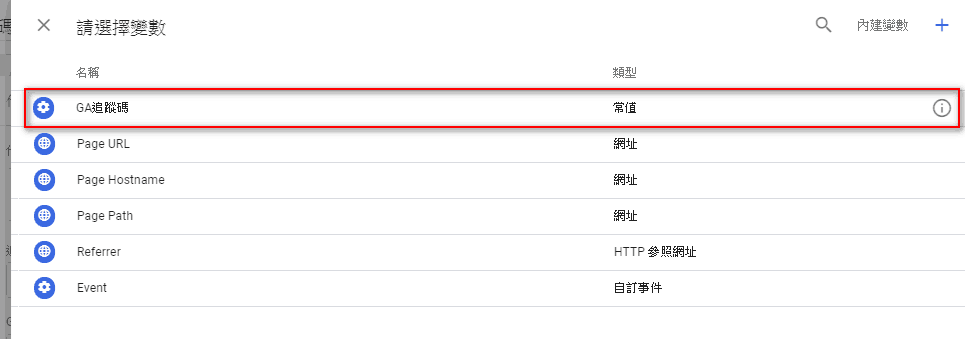
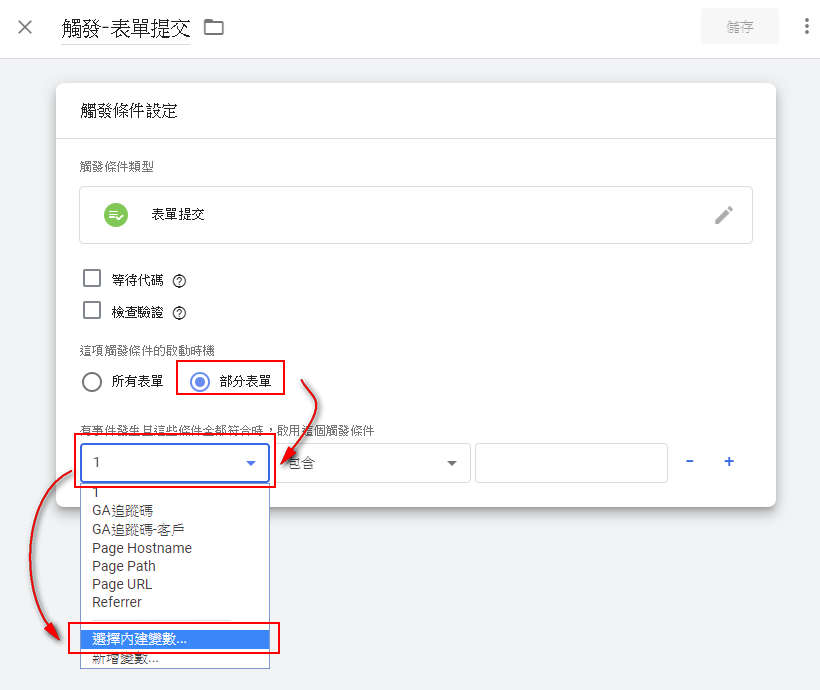
依個人狀況填寫以下設定:
1、類別填寫「 事件 」
2、動作填寫「 表單提交 」
3、標籤填寫「 聯絡我們 」
4、非互動匹配「 False 」
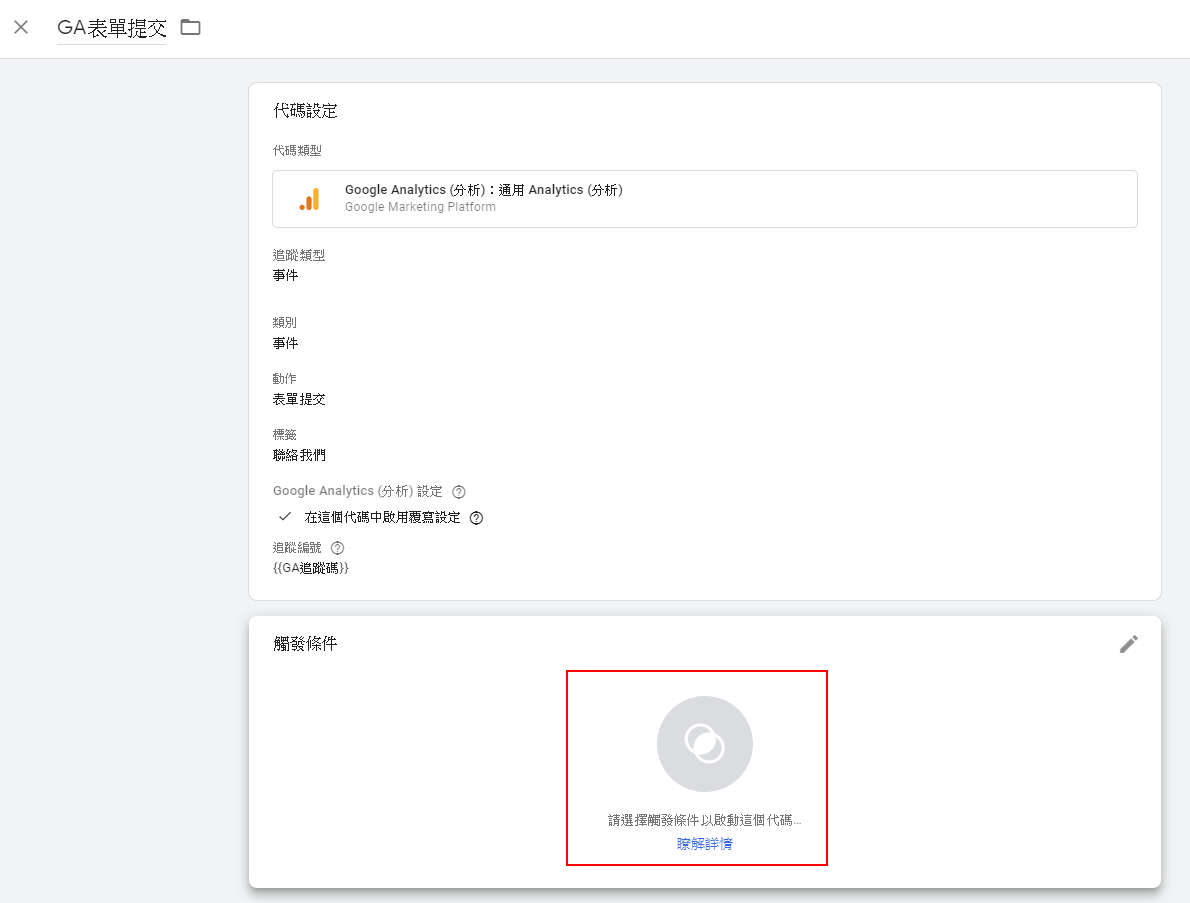
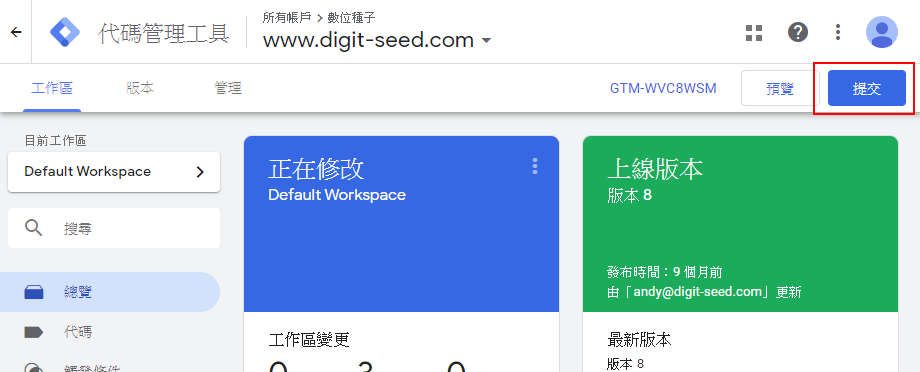
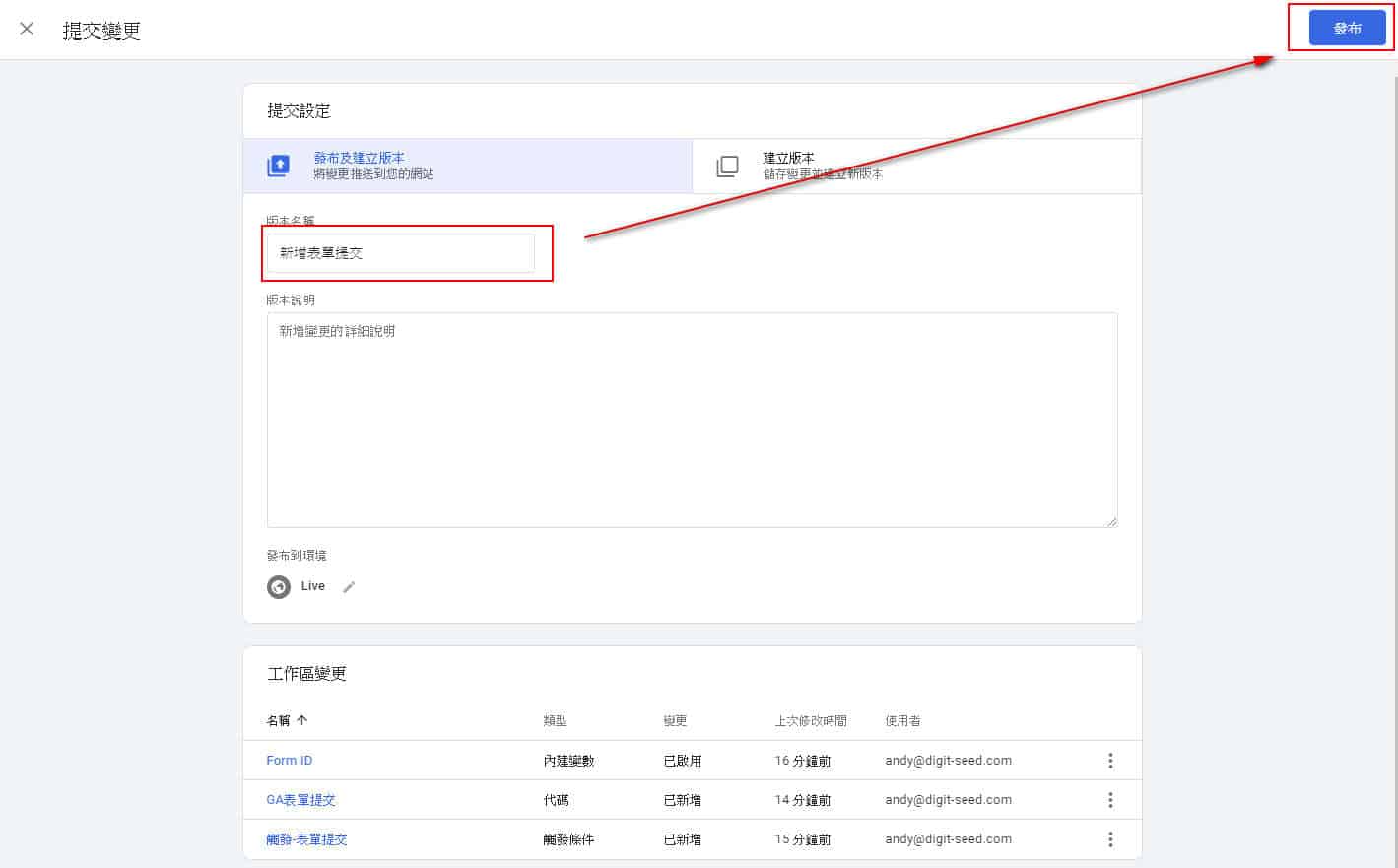
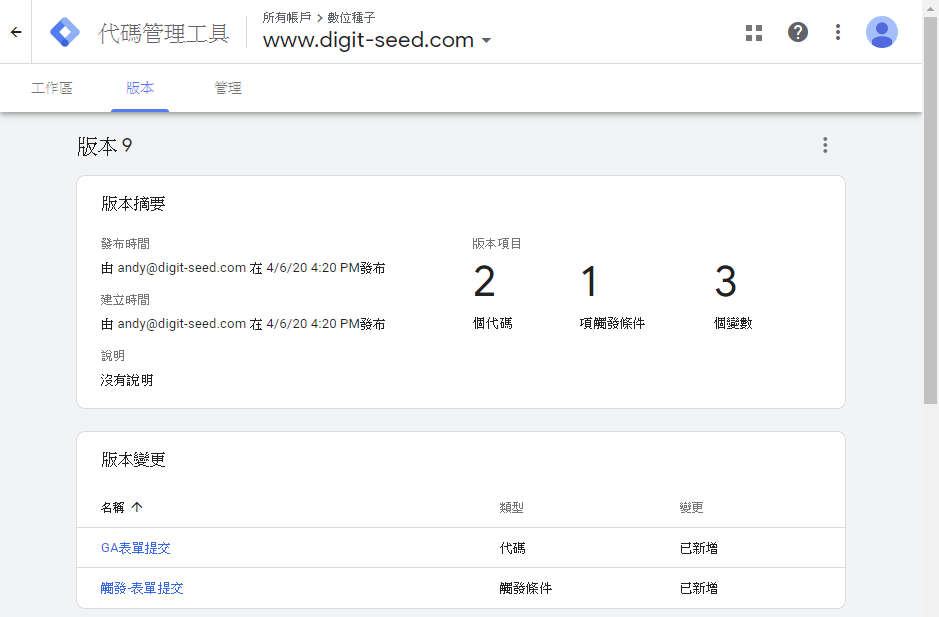
發佈 Google Tag Manager (重要)
1、回到 GTM 後台,點選右上方「 提交 」
贊助廣告
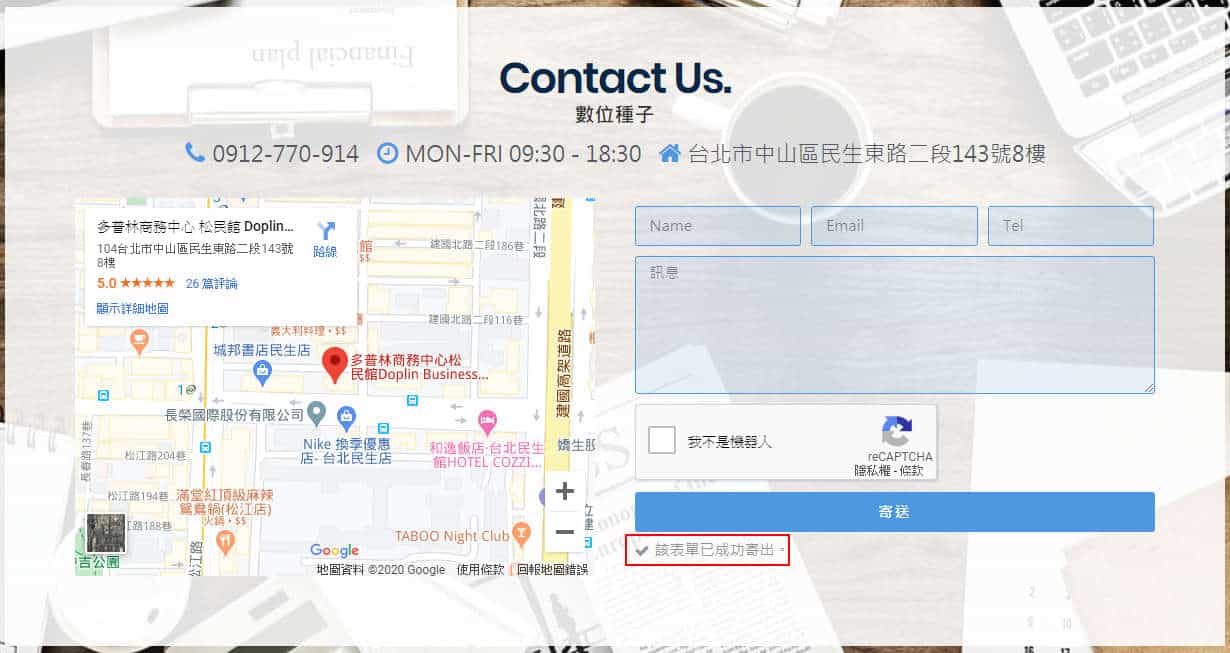
驗證「 表單提交 」事件

✓ 擁有5年MIS經驗以及WordPress架站經驗
✓ 製作知名品牌網站,如黃色小鴨、佳世達等網站
✓ 熱愛研究網路服務、市場趨勢、用戶行為和動機
✓ 熟悉工具:GA、GTM